コピペでOK!ブログのフォントをカスタマイズする方法【はてなブログカスタマイズ】

久しぶりにブログのカスタマイズシリーズ書きました。今回はフォントです。
フォントはカスタマイズするだけでWebページやブログの印象を変えることができますので、オススメのカスタマイズです。
また、先日僕のブログのコメント欄でブログのフォントを教えて欲しいというコメントをもらったのでフォントを調べる方法も合わせて紹介します。
Webデザインやプログラミングについて調べていてこのブログにたどり着きました。 フォントがすごく読みやすいと思うのですが、何というフォントでしょうか? 僕はメイリオを使っているのですが、それよりも良い感じがします!
前提として
下記は、はてなブログの場合にCSSを貼り付ける場所になります。はてなブログ意外の方はスルーしてください。※WordPressの場合はstyle.cssに貼り付けることになります。
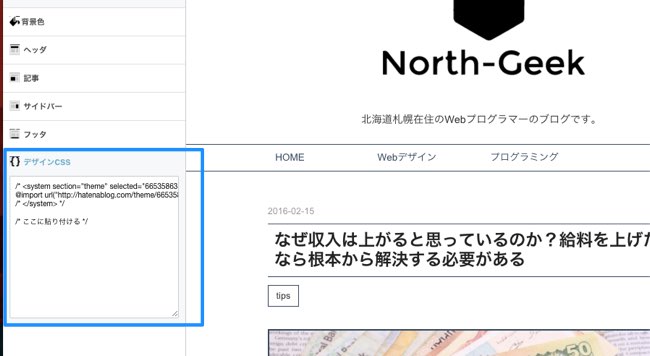
ソースコードを貼り付ける場所

- デザイン
- カスタマイズ
- デザインCSS
上記の順番で「デザインCSS」を開きます。
バックアップ
元に戻せるように、バックアップは必ず取るようにしてください。ブログをカスタマイズする際は基本ですね。
ブログのフォントをカスタマイズするCSS
基本的には、フォントを変えたいところを囲って好きなフォントを指定してあげるだけです。個別にフォント指定していなければbodyに設定すると全体に適用されます。
body { font-family: "好きなフォント"; }
基本的にはこれでOKです。では、実際にフォントを入れてみましょう。
コピペすればOK
body { font-family: "Avenir Next", "century gothic", "Helvetica Neue", Helvetica, Arial, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, sans-serif; }
上記をコピペすれば僕のブログである「North-Geek」と同じフォントになります。もし気に入っていいただけたならコピペして使ってください。
body { font-family: "メイリオ", Meiryo; }
まあ、1番安定なのは「メイリオ」ですね。
Webページのフォントを簡単に調べる方法
Webページのフォントは簡単に調べることができます。Webページを閲覧していて、気に入ったフォントがあったら自分のWebサイトやブログに使用してしまいしょう。ブラウザで調べる

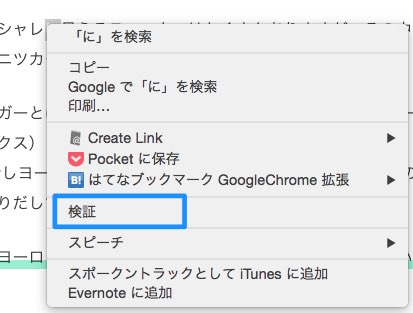
調べたい文字の上で、右クリックします。
すると「検証」という文字が表示されるのでクリックします。
Chromeの場合は検証、IEやFirefoxの場合は「要素の検証」とかそんな文言だったかと。Chrome意外を使っている人はChromeをメインブラウザにすることをオススメします。

枠線のfont-familyのところが使用されているフォントになります。簡単に調べることができました。
Chromeの拡張機能を使う

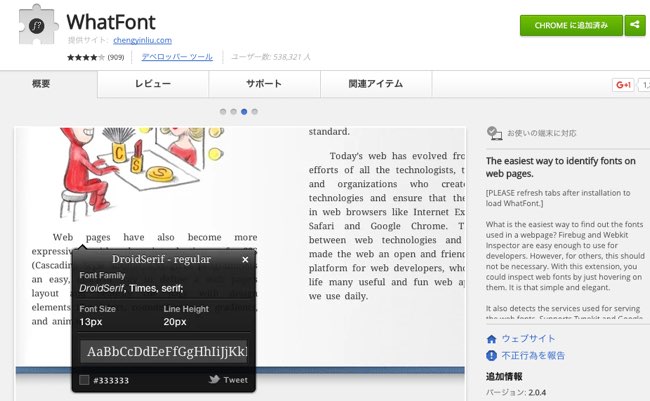
WhatFont - Chrome ウェブストア
Chromeの拡張機能を使うと1STEPで調べることができますのでとても便利です。
「WhatFont」という拡張機能で、調べたい文字の上にカーソルをのせるだけでOKという超簡単にフォントを調べることができます。

文字の上にマウスカーソルをのせるとこんな感じで表示されます。あとはフォント「font-family: '好きなフォント';」のところへ貼り付けるだけOKです。
「WhatFont」を使って、気に入ったWebページのフォントを調べて、ブログを自分好みのフォントにしちゃいましょう!
